快速開始
搭建前端開發環境
前端開發環境需安裝 NodeJS 和(hé / huò) npm。
Windows 用戶可以(yǐ)先安裝 Git 客戶端,MacOS 用戶請忽略。
1、安裝 NodeJS
請根據您的(de)操作系統,下載并安裝 NodeJS 版本:
2、安裝 npm
安裝完 NodeJS 會自帶 npm,一(yī / yì /yí)般不(bù)需單獨安裝。
3、檢查是(shì)否安裝成功
在(zài) Git Bash(Windows)或終端(MacOS)中輸入以(yǐ)下命令:
$ node -v
v10.16.0 # 輸出(chū)版本号代表 NodeJS 安裝成功
$ npm -v
6.9.0 # 輸出(chū)版本号代表 npm 安裝成功
4、搭建 npm 私有倉庫
我們會幫您搭建 npm 私有倉庫。
5、前端開發工具
可以(yǐ)根據個(gè)人(rén)愛好選擇趁手的(de)開發工具,這(zhè)裏推薦 Visual Studio Code,下載頁面在(zài)這(zhè)裏。
React 開發套件推薦使用 React Food Truck,在(zài) Visual Studio Code 左側插件标簽,可以(yǐ)搜索插件的(de)名字。
本地(dì / de)開發調試
1、全局安裝 apollo-cli,--registry 爲(wéi / wèi) npm 私有倉庫的(de)地(dì / de)址。
$ npm install apollo-cli -g --registry=http://xxx.x.x.x
2、到(dào)指定目錄,創建應用。以(yǐ)下命令會新增 apolloApp 目錄,并基于(yú) blank 模闆創建初始項目。
$ apollo new apolloApp --template blank
項目内置了(le/liǎo) apollo-build 和(hé / huò) apollo,可以(yǐ)點擊鏈接閱讀詳細文檔。
3、啓動應用,應用的(de)依賴會自動安裝。
$ cd apolloApp
$ npm start
命令行輸出(chū)以(yǐ)下信息,表示啓動成功,浏覽器會自動打開 http://localhost:8000/ 首頁。
Compiled successfully in 2.7s!
The app is running at:
http://localhost:8000/
Note that the development build is not optimized.
To create a production build, use npm run build.
代碼的(de)修改支持熱更新,浏覽器會自動刷新。
構建與部署
創建持續集成
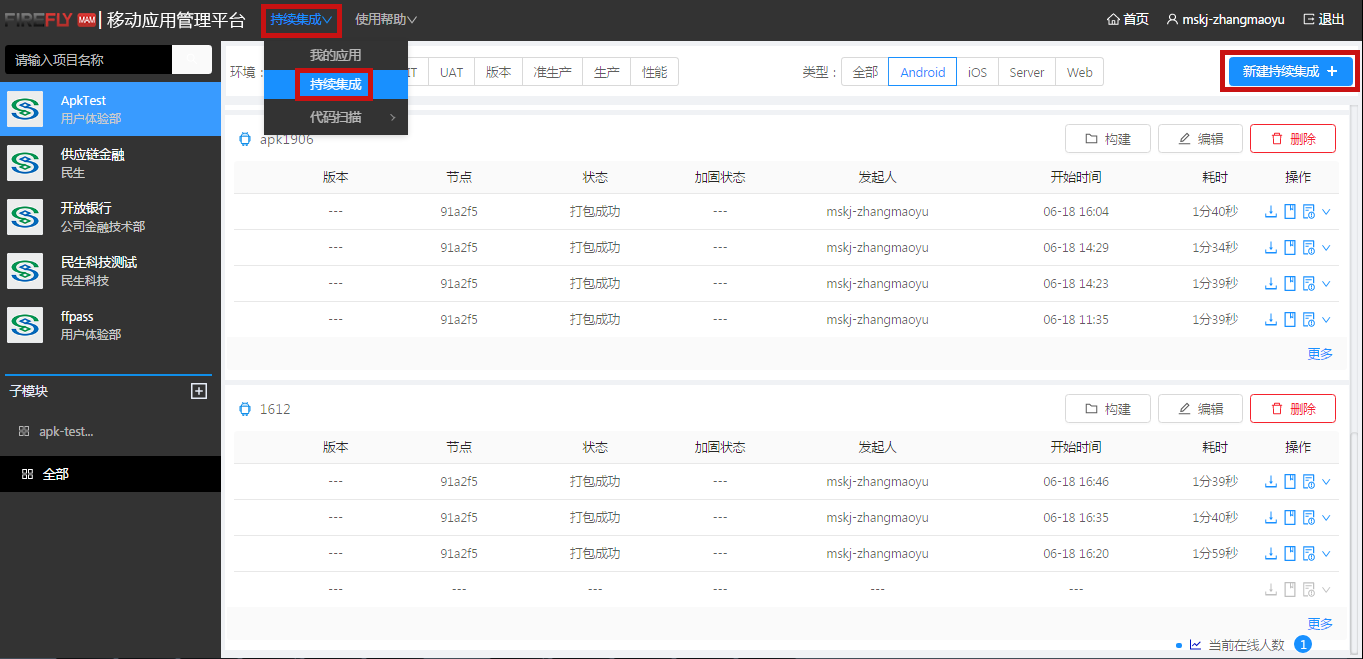
- 登錄 FireFly MAM 平台
- 點擊左上(shàng)角的(de)
持續集成下拉菜單,子(zǐ)菜單中點擊持續集成,跳轉到(dào)持續集成頁面,如下图:

- 點擊右上(shàng)角的(de)
新建持續集成 - 跳轉到(dào)持續集成配置頁面,選擇
Web持續集成
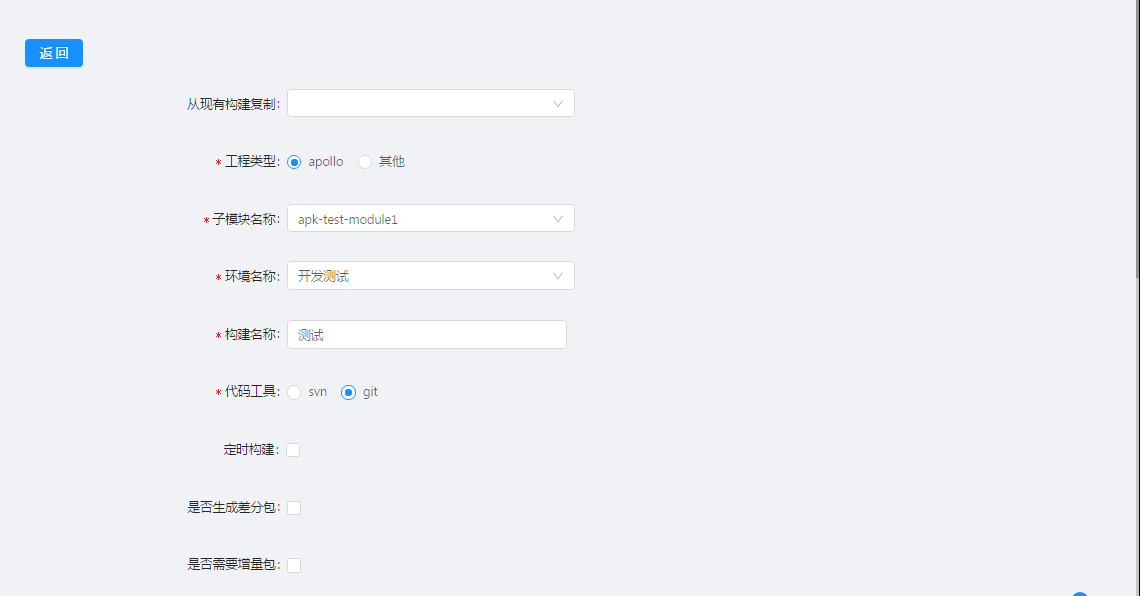
配置持續集成信息
完善配置信息
Web持續集成配置界面


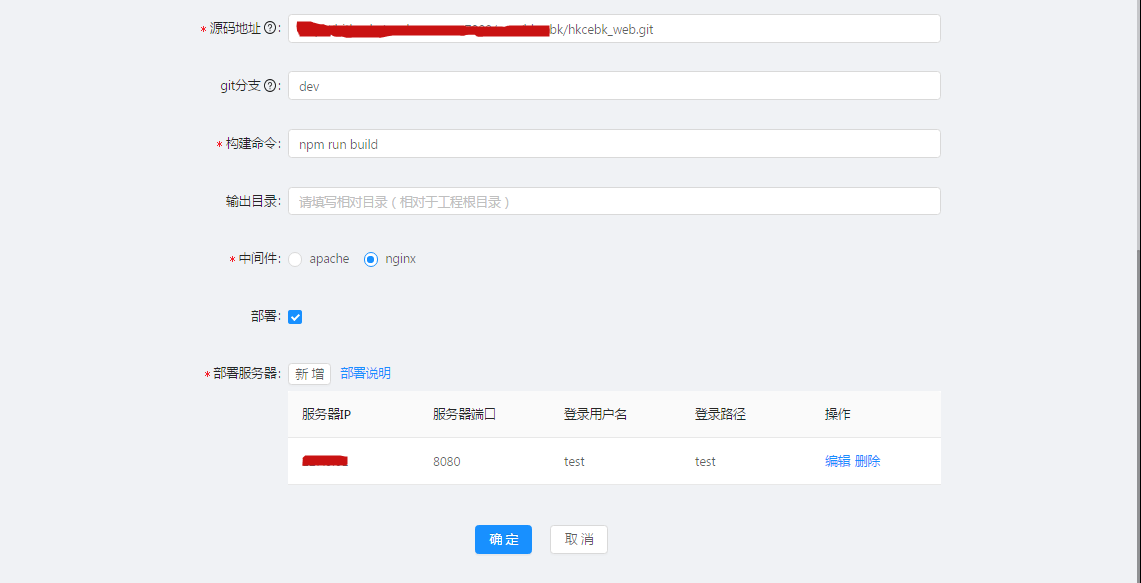
至少輸入必填信息(* 爲(wéi / wèi)必填信息)
部署選項:打包完成後,是(shì)否要(yào / yāo)自動部署
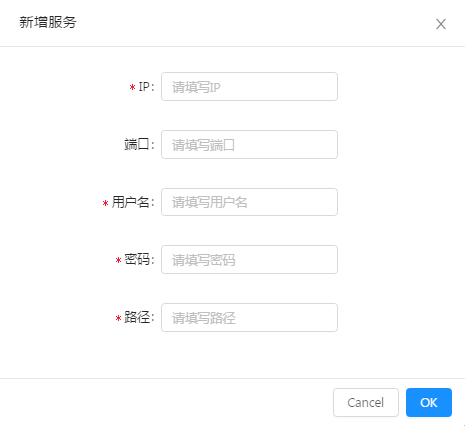
部署服務器:點擊新增按鈕,彈出(chū)新增服務頁面如下图:

輸入配置信息後,點擊OK,保存配置信息。
提交配置信息
填寫完配置信息後,點擊“确定”提交配置信息。
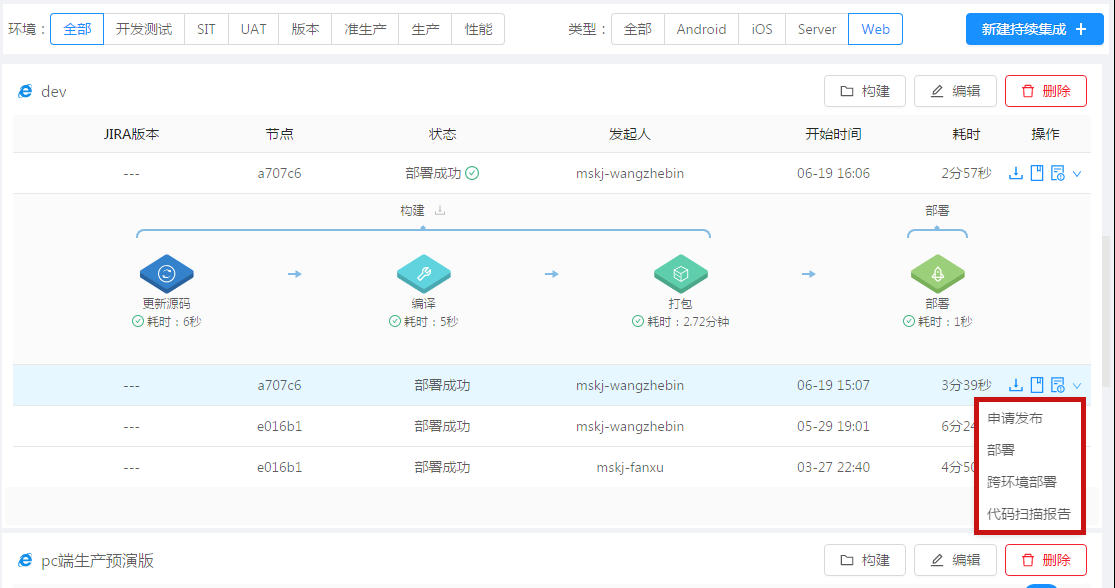
構建
提交成功以(yǐ)後,顯示創建Web持續集成完成界面,點擊 按鈕,開始手動構建,這(zhè)可能需要(yào / yāo)花費幾分鍾的(de)時(shí)間,等待構建結果:
按鈕,開始手動構建,這(zhè)可能需要(yào / yāo)花費幾分鍾的(de)時(shí)間,等待構建結果: